|
* * * Picture Drop Shadow * * *
Photoshop_Home -
Fred's_Photo
|
This is just a small page of instruction on how to make Drop Shadows of Pictures for WebPages, flyers or collages, etc. For my example here, I'm pleased to introduce a good friend. |
|
 |
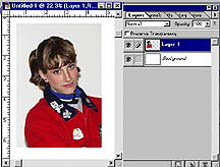
Open up a new page in Photoshop and place the photo on a second layer. There are two ways to place that photo onto the new second layer. I usually take my "Rectangular Marquee Tool" and go around the whole image or the part that I want to copy. Using Ctrl + C will copy the image. Then I open a "new Page" and find that the new page will be the same size as the image I just copied. |
 |
Then I simply drag the image from one page onto the new page and that creates a second layer automatically. Then I resize the image to make it a little smaller that the overall page. |
 |
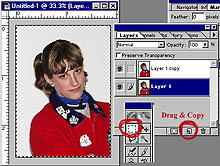
There is also a second way to put that image on a second layer and that is by using the layer option and dragging the layer to the copy layer cymbal and it will create an exact second image for you. The I go to the background layer and use the "Rectangular Marquee" to grab the entire image and then delete it using the delete key. Then if necessary use the "Paint Tool" to make the background white again. |
 |
 Note that the photograph is just a little smaller than the background layer.
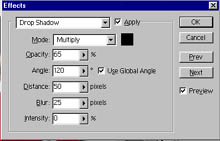
Note that the photograph is just a little smaller than the background layer.Next go to "Layer - Effects and then to Drop Shadow" Then you have the option on how much of a Shadow to create. If you keep the preview on you can see the effect that it will create while your doing it. In the sample here I used a setting of; Opacity 65%, Angle 120, Distance 50 Pixels, Blur 25 Pixels and Intensity 0. Play with it for a while and you will see a great difference as you increase to distance, blur and/or the intensity. Next try changing the angle and again you will find a totally different effect. |
 |
Then you finish up with a photograph that looks like it floats of the paper. Remember this effect works best on a white background, however just for a different effect; try a different background or a different color Drop Shadow. Nobody said that we could not have fun while learning. Photographically Yours Fred Meulemeester |
All rights to this page reserved by Fred Meulemeester.