
Parte II - Hypertext Markup Language (HTML) -
Tabelas
(HTML 2.0 e algumas extensões do Netscape)
I.Tabelas em HTML
a. Principais Marcações
b. Atributos de Tabelas
c. Outros Elementos de Controle
a. Principais Marcações
Segue abaixo o conjunto de marcações essenciais para desenhar tabelas em HTML. Alguns atributos podem ser definidos para cada uma dessas marcações. Falaremos desses atributos mais adiante.
Toda tabela deve ser iniciada com
a marcação <table> e encerrada com </table>.
ATENÇÃO: Dessa forma a tabela vai aparecer sem bordas, mas
dividindo linhas e células.
Para que a tabela apareça com bordas simples, defina dessa forma
<table border></table>.
Antes e depois de uma tabela, acontece sempre uma quebra de
linha.
Cada linha de uma tabela deve sempre aparecer entre as marcações <tr> e </tr>. (TR = Table Row)
Esta é a marcação que define cada célula de uma tabela. As células de uma tabela devem sempre aparecer entre as marcações de linhas (<tr> e </tr>). Como padrão, o texto nas células é alinhado a esquerda.
Desta forma são definidos os títulos de uma tabela. Estes podem ser posicionados em qualquer célula. A diferença entre a marcação de célula e título de célula é que o título aparece em negrito.
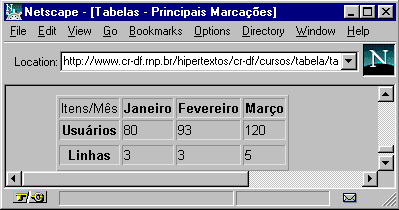
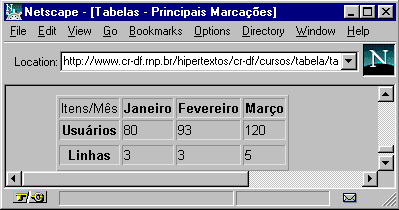
Vamos ver então o exemplo de uma tabela utilizando essas marcações básicas.
<table border>
<tr>
<td>Itens/Mês</td>
<th>Janeiro</th><th>Fevereiro</th><th>Março</th>
</tr>
<tr>
<th>Usuarios</th><td>80</td><td>93</td><td>120</td>
</tr>
<tr>
<th>Linhas</th><td>3</td><td>3</td><td>5</td>
</tr>
</table>
Vai aparecer dessa forma:

b. Atributos
As marcações das tabelas, podem apresentar resultados diferentes, se acompanhadas de alguns atributos. Vamos ver os principais:
Esse atributo aparece junto a marcação TABLE. Caso esse atributo não apareça, a tabela não terá bordas.
Ou seja, como já vimos, para obter uma tabela com bordas, ela deve ser delimitada pelas marcações <table border> </table>.
Este atributo pode ser aplicado a TR,TH e TD, e controla como será o alinhamento do texto dentro de uma célula, com relação às bordas laterais.
Aceita os valores left, center, right, respectivamente para alinhar a esquerda, centralizar ou alinhar a direita.
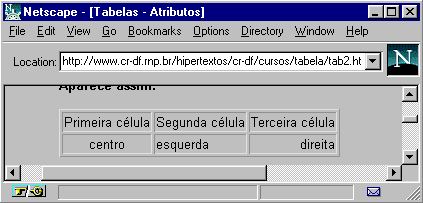
Veja o exemplo:
<table border>
<tr>
<td>Primeira célula</td><td>Segunda
célula</td><td>Terceira célula</td>
</tr>
<tr>
<td align=center>centro</td>
<td align=left>esquerda</td>
<td align=right>direita</td>
</tr>
</table>
Aparece assim:

Aceita os valores top, middle e
bottom
<table border>
<tr>
<td> Teste para linhamento<br>
com relação a bordas<br>
inferior e superior<br>
</td>
<td valign=top> TOP </td>
<td valign=middle>MIDDLE</td>
<td valign=botton>BOTTOM</td>
</tr>
</table>
Aparece assim:

Este atributo evita que haja uma quebra de linha dentro de uma célula. Cautela ao utilizá-lo, para não produzir células muito largas.
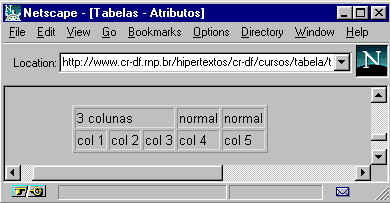
Pode ser aplicado a TH ou TD. Define quantas colunas uma célula poderá abranger. Por padrão cada célula corresponde a uma coluna, ou seja COLSPAN=1.
Vejamos um exemplo
<table border>
<tr>
<td
colspan=3>3colunas</td><td>normal</td><td>normal</td>
</tr>
<tr>
<td>col 1</td><td>col
2</td><td>col3</td><td>col
4</td><td>col 5</td>
</tr>
</table>
Que fica assim:
Este atributo pode ser aplicado a células (TH e TD) e define quantas linhas uma mesma célula pode abranger. Assim como na marcação anterior, o padrão é uma célula corresponder a uma linha.
Novamente, vamos ver exemplos:
<table border>
<tr>
<td rowspan=3>3 linhas</td>
<td>col 2</td><td>col
3</td><td>col4</td><td>col5</td>
</tr>
<tr>
<td>col 2</td><td>col
3</td><td>col4</td><td>col 5</td>
</tr>
<tr>
<td>col 2</td><td>col
3</td><td>col4</td><td>col 5</td>
</tr>
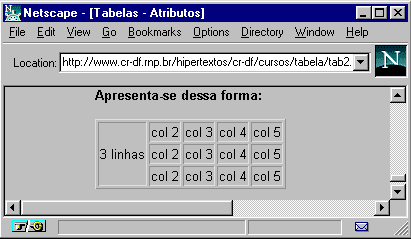
</table>
Apresenta-se dessa forma:

c. Mais elementos de controle
Vamos ver agora mais um conjunto de extensões que permitem maior controle sobre tabelas. Estas são especialmente úteis na criação de múltiplas tabelas intercaladas.
Acrescentando um valor ao atributo
BORDER é possível colocar tabelas em maior destaque:
<table border=5>
<tr>
<td>teste1</td> <td>teste2</td>
<td>teste3</td>
</tr>
<tr>
<td>teste4</td> <td>teste5</td>
<td>teste6</td>
</tr>
</table>

Este atributo é aplicável à
marcação TABLE. Como padrão, o Netscape 1.1 utiliza espaço 2
entre as células. Este atributo define o espaço entre cada
célula na tabela.
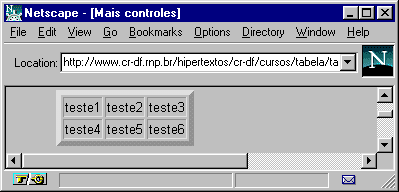
<table border cellspacing=5>
<tr>
<td>teste1</td> <td>teste2</td>
<td>teste3</td>
</tr>
<tr>
<td>teste4</td> <td>teste5</td>
<td>teste6</td>
</tr>
</table>

Este atributo é aplicado também à marcação TABLE e define a distância entre o texto e a borda de cada célula.
Veja exemplo:
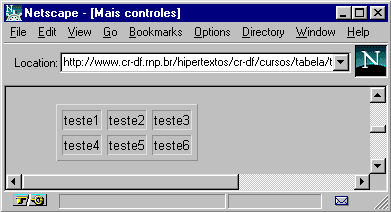
<table border cellpadding=8>
<tr>
<td>teste1</td> <td>teste2</td>
<td>teste3</td>
</tr>
<tr>
<td>teste4</td> <td>teste5</td>
<td>teste6</td>
</tr>
</table>

A tabela mais compacta possível seria definida como: <table border=0 cellspacing=0 cellpadding=0>
Este atributo pode ser aplicado
tanto a TABLE como a TH e TD. A ele tanto pode ser associado um
valor em "pixels" (ponto em tela gráfica), como um
valor percentual. Ou seja, determina o quanto da tela uma tabela
ou célula de tabela deverá ocupar.
Vamos ver os exemplos:
<table border width=50%>
<tr>
<td>segunda</td>
<td>terça</td>
<td>quarta</td>
</tr>
<tr>
<td>quinta</td>
<td>sexta</td>
<td>sábado</td>
</tr>
</table>

Segundo exemplo - aplicando width a uma célula:
<table border>
<tr>
<td width=50%>segunda</td>
<td>terça</td>
<td>quarta</td>
</tr>
<tr>
<td>quinta</td>
<td>sexta</td>
<td>sábado</td>
</tr>
</table>

II. Tabela de Comandos
<table> e </table> =
define início e fim da tabela.
<tr></tr> = define cada linha da tabela
<td></td> = define cada célula da tabela. Um
conjunto de células aparece sempre delimitado pelas marcações
de linha (<tr></tr>).
<th></th> = define títulos na tabela. Na
pr´tica são células onde o texto aparece em destaque
(negrito). Podem aparecer em qualquer posição na tabela.
Atributos
<border> = determina que uma tabela tenha bordas.
Aparece sempre associado a marcação <TABLE BORDER>.
<align> = Controla o alinhamento horizontal do texto em uma
linha ou célula. Pode aparecer associado a TR, TD ou TH. Aceita
os valores:
| left = alinha à esquerda | right = alinha à a direita | center = centraliza |
Como nos exemplos:
| <tr align=center> | <td align=left> | <th align=right> |
<valign> = controla o
alinhamento vertical do conteúdo de cada célula da tabela. Pode
aparecer associado a TR, TD ou TH. Aceita os valores:
top = alinha com o alto da célula
middle = alinha no meio
bottom = alinha com a parte de baixo da célula
Como nos exemplos:
<tr align=top>
<td align=middle>
<th align=bottom>
<rowspan> = Aparece associado a células (TD ou TH) e
determina quantas linhas uma célula abrange.
Ex: <rowspan=2> , <rowspan=3> ...
<colspan> = Aparece associado a células (TD ou TH) e
determina quantas colunas uma célula abrange.
Ex: <colspan=2> , <colspan=3> ...
FOLHETIM | LITERATURA | GRAMÁTICA | CONTATO | HTML