<html>
<head>
<title></title>
</head>
<frameset rows="20%, 60%, 20%">
<frame src="cell1.html">
<frame src="cell2.html">
<frame src="cell3.html">
</frameset>
</html>

Parte V - Hypertext Markup Language (HTML)
Frames
(HTML 2.0 e algumas extensões do Netscape)
Documentos com múltiplas Janelas -
Frames
Este tutorial é uma tradução e adaptação do
documento Frames Syntax:
http://home.mcom.com/assist/net_sites/frame_syntax.html
I. Sobre este Tutorial
Neste tutorial, vamos ver
uma facilidade ainda não "sacramentada" para os
HTMLeiros , mas que promete vir por aí. É a possibilidade de se
dividir um hipertexto em múltiplas janelas (frames).
Agora, atenção por que até esse exato momento, janeiro 1996 só conheço um browser que lê essa facilidade. É o Netscape, a partir da versao 2.0. Então, muito cuidado, é recomendável que você crie sempre uma opção de navegação para quem estiver usando um browser que não enxerga frames. Vamos ver como fazê-lo.
Uma última observação antes de partirmos para a festa. Aqui é importante que você já conheça HTML - Hypertext Markup Language. Se não conhece, sem problema também, dá uma lida cuidadosa nos nossos outros tutoriais sobre HTML, disponíveis em http://www.cr-df.rnp.br/hipertextos/cr-df/cursos/.
Este tutorial faz parte de um conjunto de módulos destinados a quem deseja publicar/prover informação na Internet, através de serviço do tipo WWW (World Wide Web).
Atualmente - janeiro de 1996 -
este conjunto compreende 7 módulos:
Introdução Geral a Internet
HTML Básico
Tabelas em HTML
Formulários em HTML
Múltiplas Janelas - Frames
Extensões do Netscape
Guia de Estilo
Informações adicionais podem ser solicitadas a webmaster@cr-df.rnp.br
II. Estrutura Básica - Frame Document
O "Frame Document" é um arquivo onde se define a estrutura das janelas para seu hiperdocumento em HTML. Quantas serão e qual sua distribuição em tela. Neste documento as marcações <body> e seu par </body> são substituídas por <frameset> e </frameset>. Tal arquivo pode ser, por exemplo, o arquivo index.html de qualquer nível na estrutura do seu serviço de informações baseado em WWW.
Pronto, agora é preciso definir cada frame/janela internamente à(s) área(s) de frameset. Ou seja, as características de cada janela e seus "conteúdos" - URL incial. Cada janela/frame é antecedido da marcação <frame>, como numa lista cada item é antecedido por <li>. Usualmente, uma URL virá associada a cada frame.
A estrutura mínima do frame document será então:
<html> <head> <title></title> </head> <frameset ...> <frame src="URL"> <frame src="URL"> </frameset> </html> |
|
Cada uma destas marcações - <frameset> e <frame> - aceita extensões, valores e atributos, como veremos a seguir.
III. Sintaxe
a. Frameset
b. Frame
c. Noframes
Frameset aceita os atributos ROWS e COLS, referentes divisões horizontais(como linhas em uma tabela) e verticais (como colunas) entre janelas na tela. Internamente a marcações FRAMESET só poderão aparecer outras FRAMESET, FRAME ou NOFRAMES.
Importante: Não podem ser utilizadas as marcações válidas entre marcações <BODY></BODY> nem internamente a marcações FRAMESET, nem antes dela, senão FRAMESET será ignorada.
ATRIBUTOS
1. ROWS (<frameset rows="valor, valor, valor...">)
Define divisões horizontais. entre janelas. Vem sempre acompanhado de valores associado, que definem quanto da tela cada janela vai ocupar. Dessa forma, para cada janela a ser criada deverá haver um valor associado. Estes valores devem vir separados por vírgulas.
Este valor poderá ser:
Exemplos :
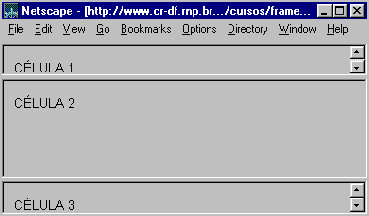
1. Para dividir a tela do browser em três janelas horizontais, sendo que a do meio é mais larga que as de cima e de baixo:
| <html> <head> <title></title> </head> <frameset rows="20%, 60%, 20%"> <frame src="cell1.html"> <frame src="cell2.html"> <frame src="cell3.html"> </frameset> </html> |
 |
2.Três janelas horizontais, sendo que a primeira e a segunda tem uma altura fixa, e o frame central deverá ocupar o restante do espaço:
| <html> <head> <title></title> </head> <frameset rows="30, *, 50"> <frame src="cell1.html"> <frame src="cell2.html"> <frame src="cell3.html"> </frameset> </html> |
 |
2. COLS (<frameset cols="valor, valor, valor.. ">)
Funciona exatamente como a marcação anterior, no entanto, divide a tela em frames ou janelas verticais.
Exemplos
Para dividir a tela do browser em três janelas verticais
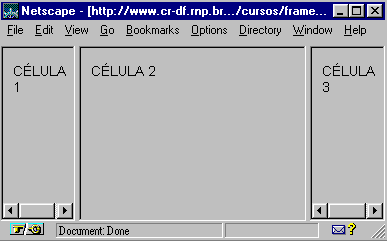
1.Três colunas, sendo que a do meio é mais larga que as de cima e de baixo:
| <html> <head> <title></title> </head> <frameset cols="20%, 60% ,20%"> <frame src="cell1.html"> <frame src="cell2.html"> <frame src="cell3.html"> </frameset> </html> |
 |
2.Três janelas verticais, sendo que a primeira e a segunda tem uma altura fixa, e o frame central deverá ocupar o restante do espaço:
| <html> <head> <title></title> </head> <frameset cols="200, *, 100"> <frame src="cell1.html"> <frame src="cell2.html"> <frame src="cell3.html"> </frameset> </html> |
 |
b. Frame
A marcação FRAME define cada janela contida em uma área "frameset". Esta marcação não necessita de uma tag de finalização (</frame>) e aceita 6 atributos possíveis:
1. SRC="url"
O atributo SRC define a URL que será
exibida em cada frame.
2. NAME="nome_da_janela"
Este atributo é utilizado para associar um nome a uma janela. Deve ser usado quando uma janela - frame - for o destino de um link em outro documento (normalmente é no mesmo documento. Um frame apontando para outro. Tipo um índice abrindo várias urls em outras janelas).
Este atributo é opcional. Por padrão, os frames não tem nome.
Importante, o nome_da_janela deve começar por caracter alfanumérico.
3. MARGINWIDTH="valor"
Esse atributo controla as margens esquerda e direita de cada frame, ou seja, a distância entre o conteúdo da página e as margens da janela. O valor associado será um valor absoluto em pixels. O menor valor aceito será 1.
Este atributo é opcional, caso não venha definido, o browser usará o seu padrão para definir as margens no frame/janela.
4. MARGINHEIGHT="valor"
Também é um atributo opcional. Funciona exatamente como o anterior, só que determina as margens superior/inferior em cada frame.
5. SCROLLING="yes/no/auto"
Novamente, é um atributo opcional, que define se uma janela deve possuir barra de rolagem ou não. Caso seja definido como YES, a janela sempre possuirá uma barra de rolagem visível. Caso seja definido como NO, nunca haverá barra de rolagem. E, finalmente, se vier como AUTO, o browser aplicará a barra quando necessário.
O padrão é AUTO, portanto, se o atributo scrolling não vier definido, o browser aplicará a barra de rolagem, sempre que necessário.
6. NORESIZE
Este atributo não possui valor associado. Quando ele não aparece, o usuário poderá alterar o tamanho da janela, "arrastando" com o cursor a borda da mesma. O padrão é que todas as janelas possam ter seu tamanho alterado. NORESIZE é opcional
Um frame, com todos os atributos definidos seria escrito assim, por exemplo:
c. Noframes
Esta marcação possibilita que se crie uma opção de navegação na página para quem não possui um browser que entende frames.
Esta marcação aparece no documento de estrutura "Frame document", e sempre é usada em pares (<noframes>.. conteúdo... </noframes>).
Quando o acesso for feito através de um browser que entenda frames, o que estiver entre as marcações "noframes" será simplesmente ignorado.
Internamente a uma área "noframes" deverá ser usada a estrutura padrão de documentos html (<head> </head>, <title> </title> <body> </body>, etc...).
Um exemplo:
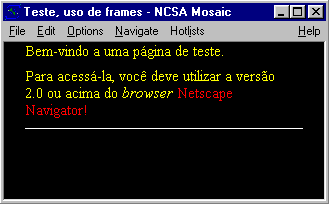
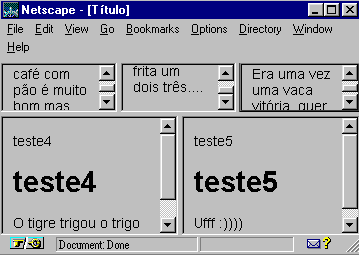
| <html> <head> <title>Teste, uso de frames</title> </head> <FRAMESET ROWS="15%, 85%"> <NOFRAMES> <body bgcolor="#000000" text="#ffff00" link="#ff0000" > Bem-vindo a uma página de teste.<p> Para acessá-la, você deve utilizar a versão 2.0 ou acima do <i>browser</i><a href="http://home.netscape.com/comprod/mirror/index.html"> Netscape Navigator!</a> </p> <hr> </body> </NOFRAMES> <FRAMESET COLS="25%, 75%"> <FRAME NAME="1" SRC="teste1.htm" NORESIZE> <FRAME NAME="2" SRC="teste2.htm" NORESIZE> </FRAMESET> <FRAMESET COLS="30%, 70%"> <FRAME NAME="3" MARGINWIDTH="50" SRC="teste3.htm"> <FRAMESET ROWS="65%, 35%"> <FRAME NAME="4" SRC="teste4.htm" NAME="chat"> <FRAME NAME="5" SRC="teste5.htm"> </FRAMESET> </FRAMESET> </FRAMESET> </html> |
Veja como ela é exibida, por exemplo, com o MOSAIC (não lê frame) e com o NETSCAPE (lê frame).
| MOSAIC - não lê frame |
NETSCAPE - lê frame |
 |
 |
IV. Intercalando Frameset - exemplos
Para tornar mais claro como se constrõem múltiplas e intercaladas janelas - divisões horizontais e verticais - utilizando das marcações de frames, seguem abaixo dois exemplos de construção de documentos com múltiplas janelas.
Exemplo 1
| <html> <head> <title>Título</title> </head> <frameset rows="30%, 70%"> <frameset cols="33%, 33%, 33%"> <frame src=""> <frame src=""> <frame src=""> </frameset> <frameset cols="50%, 50%"> <frame src=""> <frame src=""> </frameset> </frameset> </html> |
 |
Exemplo 2:
| <html> <head> <title></title> </head> <frameset rows="15%, 85%"> <frame src="teste5.htm"> <frameset cols="25%, 75%"> <frame src="teste4.htm"> <frameset rows="85%, 15%"> <frame src="teste3.htm"> <frame src="teste2.htm"> </frameset> </frameset> </frameset> </html> |
 |
V. Links entre frames
A marcação TARGET, permite que se controle em qual janela um link específico será exibido quando o usuário clicar sobre ele. Por exemplo, pode-se ter uma janela lateral com uma espécie de indíce do serviço de informação e outra janela em que a navegação propriamente dita vai ocorrer. Desta forma, o índice está permanentemente disponível durante toda a consulta.
Para utilizar este recurso você deverá:
<a href="URL" target="valor">
Onde este valor é idêntico àquele associado à marcação name no frame document.
Exemplo:

| O frame
document deverá ser escrito assim: <html> <head> <title>Título</title></head> <frameset rows="80%, 20%"> <frame name="navega"" src="teste3.htm"> <frame src="barra.htm"> </frameset> </html> |
<html> <head><title>Título</title> </head> <body> <a href="http://www.cr-df.rnp.br/" target="navega"> [link para o cr-df]</a> <a href="http://www.cr-df.rnp.br/" target="navega"> [link para o cr-sp]</a> <a href="http://www.cr-df.rnp.br/" target="navega"> [link para o cr-pe]</a> </body> </html> |
VI. Cartela de Comandos
| Marcação | Função / características |
|
|
| <html> e </html> | Delimita o "frame document", como em qualquer arquivo html normal. |
| <head></head> | Define cabeça do documento, novamente, como em qualquer arquivo html. |
| <frameset></frameset> | delimita as janelas a serem usadas no documento. Podem haver vários frameset intercalados. Controla o comportamente das janelas através de seus atributos. |
| <frame src="URL"> | Define cada janela/frame. Normalmente possui uma URL associada. Aceita atributos e valores. |
|
|
Para Frameset |
|
| <frameset rows="valor, valor, valor"> | define quantas linhas - janelas horizontais - e sua ocupação na tela, para cada área frameset. Aparecerão tantos valores quantas forem as janelas. Os valores relativos a cada janela deverão ser separados por vírgulas. |
| Cada
valor associado poderá ser: Numérico - em pixels = <frameset rows="30, 50"> Percentual = <frameset rows="25%, 25%, 50%"> Relativo = <"2*,*">; |
|
| <frameset cols="valor, valor, valor"> | define quantas colunas - janelas verticais - e sua ocupação da tela. Funciona exatamente como a marcação interior (associação de valores, com as mesmas opções). |
Para Frame |
|
| <frame SRC="URL"> | associa uma url a uma janela |
| <frame NAME="valor"> | associa um nome a uma janela |
| <frame MARGINWIDTH="valor"> | determina margem direita/esquerda em cada frame |
| <frame MARGINHEIGHT="valor"> | determina margem superior/inferior em cada frame |
| <frame SCROLLING="yes/no/auto"> | define presença, ausência, ou atribuição automática (pelo browser) de barras de rolagem |
| <frame NORESIZE > | mantém fixo o tamanho de cada janela/frame |
Para Noframes |
|
| <noframe></noframe> | delimita área para navegação opcional, destinada a quem usa browser que não entenda 'frame'.Internamente, recebe a marcação <body></body> delimitando o documento, e todas as demais marcações HTML. |
Target |
|
| <a href="URL" target="name"> | Define a janela em que será exibido um link ao ser ativado. O name associado deverá ser idêntico ao name atribuído a janela de destino no "frame document". |
FOLHETIM | LITERATURA | GRAMÁTICA | CONTATO | HTML