

STEP 1
( Read next: STEP 2 )

Figure 7: Step 1
1. Create a New file called
thithi.html:
- In Netscape Composer, click File ---> New ---> Blank Page.
- Save this new page as thithi.html: click File ---> Save As. Type the name thithi.html
into the blank space, click OK ( Save it to C:\Homepage\ ). There will be a small window
popup which asks you to enter the title for this new page. Enter: Welcome To Homepage of
The Second Miss VietChat, click OK. (Please refer to BACKGROUND)
- In that blank page, click Format ---> Page Colors and Properties --->
a) In option General:
- In Title type: Welcome To Homepage Of The Second Miss VietChat !!!
- In Author type: CongTuVSA or you may replace with
your name
b) In option Colors and Background:
- In Background Image section: click Choose File, and select the image
bordebuico.gif from C:\Homepage\ , click OK. (Please refer to BACKGROUND)
2. Start :
- Align your curser to center of the pag: Format ---> Align ---> Center ( see Center Align )
- Insert dragon.gif to center: Insert --- > Image --- Choose File, select dragon.gif
from C:\Homepage\ , clck Alt. Text, enter : dragon, click OK, OK again
- Insert starglow.gif next (to center): do same thing.
- Insert flowerbar.gif next.
- Insert starglow.gif next.
- Insert dragon_right.gif next. Press Enter to go to next line.
- Insert starglow.gif to center of line 2
- Insert pegasus.gif (to center).
- Insert starglow.gif (to center).
- Insert WelcomeBongHong.gif (to center).
- Insert starglow.gif (to center).
- Insert pegasus.gif (to center).
- Insert starglow.gif (to center)
Now insert a table 1 Row, 1 Column:
- Insert ---> Table
- Enter 1 for Row, 1 for Column, Border width = 15, Cell Spacing 4 (optional), clik OK.
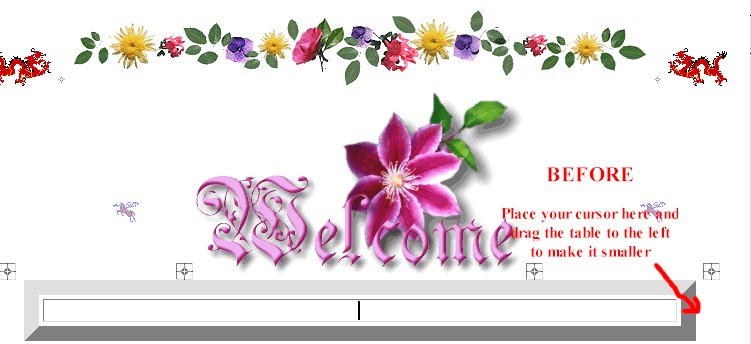
You will get this:

Figure 11: Table BEFORE drag.
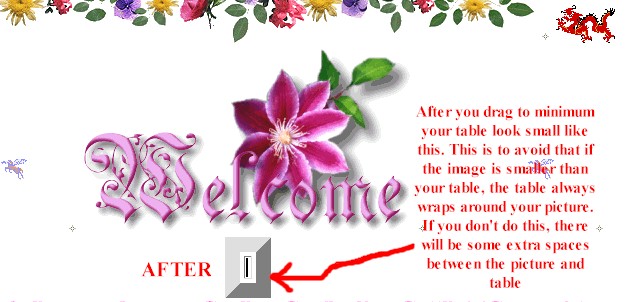
NOTE: Please note that, your table will be really long at first. You can insert the picture right away. However, it's not wise to do so because if your picture is smaller than the table, there will be some extra spaces between the picture and the table. Your homepage will not look nice. You SHOULD ALWAYS drag the right edge of the table (place your cursor at the right end of the talbe) to the left to make it very very small as in Figure 12 below. By doing this the table will always wraps around your picture very tight !

Figure 12: Table AFTER dragged
- Now place the cursor in the center
of the small table.
- Insert the welcome_thi.gif inside the table (Alt. Text : Welcome to Lien Thi's
Homepage).
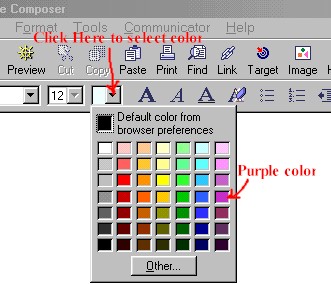
- Next go to next line, type the purple text: This Page Is Specially Designed For Lien Thi
by CongTuVSA ( Thanh Ha` )
To make the text purple, see Figure 13:

Figure 13: Color chart
- To insert a link to the text Thanh
Ha`: Highlight the text Thanh Ha`, click Insert ---> Link . In the Link to a page
location or a local file enter: mailto:thebestdragon@hotmail.com
. Click OK
We have done STEP 1 !!!
( Read next: STEP 2
)
Created & Maintained by CongTuVSA
LAST UPDATE ( MAY 4, 1999 --- 1:00 A.M. )