"How to Make Top Scrolling Stationery Using Outlook Express"
I would print this for ready reference
For this Tutorial you will need some sort of program so you can
get the correct size of an Image you want to use.
If you don't know the CORRECT SIZE, you will have a jumpy scroll.
If you don't have a program, then go to this URL
and download 20/20. This should be FREE and is real easy to use.
Go here to learn the Basic's of 20/20
Go here to download. Save it to your Desktop.
When download is complete, hit Open for the installation to begin.
Here is another one that is free
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Save your Images and Midi's that you want to
use, in your Stationery Folder.
C:\Program Files\Common Files\Microsoft Shared\Stationery
It will make things work proper
OH BY THE WAY!!!!
For the people that only think this is a Top scroll, the whole stationery scrolls.
With a solid color background, how can you see if the background scrolls. Hahahahahahahaha!!!!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Now let's get started!
In Outlook Express go up to Message/New Message Using/Select Stationery.
Pick out one of my Top Scrolling one's that you have downloaded
If you haven't done so already, then grab one from any of my
pages.
In fact, here is the Exe and Zip Files for the below stationery
so you will have the same script as this to use
Click on above to download
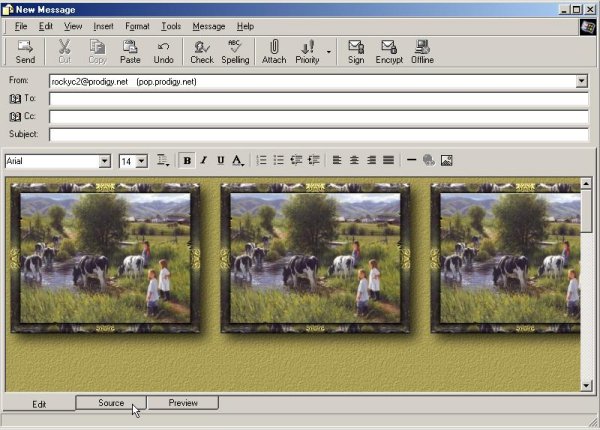
After you select the stationery, you will see this below.
In this case I am using this on

Notice at the bottom where the little arrow is.
You should have 3 tabs there.
If you don't, then go up to the top where it say's VIEW.
Click on View, then click on Source Edit.
You will only have to do this one time.
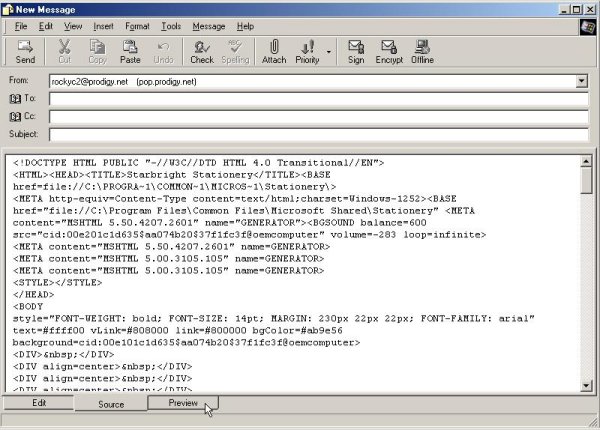
Anyway click on the Source Tab and you will see this below

This is the script that you will be changing
REMEMBER!!
EVERYTHING has to be EXACT!
Even a period out of place will mess you up.
Below in RED is what you will be changing
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD><TITLE>Starbright Stationery</TITLE><BASE
href=file://C:\PROGRA~1\COMMON~1\MICROS~1\Stationery\>
<META http-equiv=Content-Type content=text/html;charset=Windows-1252><BASE
href="file://C:\Program Files\Common Files\Microsoft Shared\Stationery" <META
content="MSHTML 5.50.4207.2601" name="GENERATOR"><BGSOUND balance=600
src="cid:010601c1d63c$39b91fe0$37f1fc3f@oemcomputer" volume=-283 loop=infinite>
In above line, change what is in red to
C:\Program Files\Common Files\Microsoft Shared\Stationery\Name of Midi.mid
Replace Name of Midi to the name of the midi you want to use.
REMEMBER: The spelling has to be EXACT or it won't play
<META content="MSHTML 5.50.4207.2601" name=GENERATOR>
<META content="MSHTML 5.00.3105.105" name=GENERATOR>
<META content="MSHTML 5.00.3105.105" name=GENERATOR>
<STYLE></STYLE>
</HEAD>
<BODY
style="FONT-WEIGHT: bold; FONT-SIZE: 14pt; MARGIN: 230px 22px 22px; FONT-FAMILY: arial"
In above line, change what is in red. Change the Margin where I have 230. You will have to know the height of your image to know what to put in. Where it say's FONT-FAMILY, I have arial. Put in the name of the font you want to use
text=#ffff00 vLink=#808000 link=#800000 bgColor=#ab9e56
In above line, change what is in red to the Text and background color to what you want
The Color Charts are at the bottom of the page
background=cid:010501c1d63c$39b91fe0$37f1fc3f@oemcomputer>
In above line. change what is in red to
C:\Program Files\Common Files\Microsoft Shared\Stationery\Name of Image.jpg
<DIV><BR><BR> </DIV>
<DIV> </DIV>
<DIV><BR></DIV>
<DIV><BR></DIV>
<DIV> </DIV>
<P><!--webbot bot="HTMLMarkup" startspan
alt="[<b>This is the OE5 Scroll Script</b>]" --></P>
<DIV id=imageholder
style="Z-INDEX: -1; LEFT: 0px; POSITION: absolute; TOP: 0px">
<SCRIPT language=VBScript>
<!--
direction="left" ' change the direction of the scroll here: "up" or "left" or "down" or "right"
In the above line, change what is in red to the direction you want it to scroll (Left or Right)
sizew=280 ' enter the width of the scrolling image here
In the above line, change what is in red to the width of your Image. This has to be EXACT
otherwise you will have a jumpy Scroll.
sizeh=1200 ' enter the height of the scrolling image here
nail=0
source=document.body.background
tall=((screen.height\sizeh)+1)*2
wide=(screen.width\sizew)+1
if direction="up" then
max=tall
axis=sizeh
placement=0
reset=0
elseif direction="left" then
max=wide
axis=sizew
placement=0
reset=0
elseif direction="down" then
max=tall
axis=0
placement=-sizeh
reset=-sizeh
elseif direction="right" then
max=wide
axis=0
placement=-sizew
reset=-sizew
end if
document.write "<pre>"
for temp=0 to max
if direction="up" then
document.write "<img id=pics"&temp&" src><br>"
elseif direction="left" then
document.write "<img id=pics"&temp&" src>"
elseif direction="down" then
document.write "<img id=pics"&temp&" src><br>"
elseif direction="right" then
document.write "<img id=pics"&temp&" src>"
end if
document.all("pics"&temp).src=source
next
document.write "</pre>"
document.body.background=" "
window.status="Starbright Stationery"
In the above line, PLEASE take out what is in red. If you use someone else's script, then please take their name out, and Type in anything you like. This is a Ticker Tape
that shows up at the bottom of your message
sub scroll()
if nail=1 then
exit sub
end if
if placement < axis then
setTimeout "move", 1
else
placement=reset
setTimeout "move", 1
end if
end sub
sub move()
if direction="up" then
imageholder.style.top=-placement
elseif direction="left" then
imageholder.style.left=-placement
elseif direction="down" then
imageholder.style.top=placement
elseif direction="right" then
imageholder.style.left=placement
end if
placement=placement+1
setTimeout "scroll", 1
end sub
sub imageholder_()
if nail=0 then
nail=1
else
nail=0
end if
scroll()
end sub
scroll()
-->
</SCRIPT>
</DIV><!--webbot bot="HTMLMarkup"
endspan -->
<P></P></BODY></HTML>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
WHEW!
Think you can do this?
After you have changed everything, click on the Preview Tab
to see what you have done. Hoping that everything is fine.
If it is, then click on the EDIT Tab.
NOW!
Go up to File/Save As
In the Name box, type in
Name of Stationery
of course you won't put that name in. haha
Save it to the folder of your choice.
Such as My Stationery Folder.
Walla! You have just made an Eml File.
When you want to use it, just open up that folder an click on the
name of the stationery.
It's now ready to use.
Hope you can understand all this. haha
From Rocky in Antlers, Oklahoma USA
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
COLOR CHART'S

~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~

Now Have Fun Everyone