When your first web page is up on the World Wide Web, why not apply for our Good Start Award?
|
In the last section you learned all about creating tables (well not all about creating tables, there's more to come
yet), but when will you use them? Most web pages don't contain tables of data. On the other hand, many web pages use
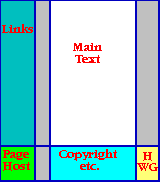
tables in their underlying structure. Take this page, for example. Basically, this page uses a two-column layout -
on the left I've got a narrow column which contains the links to the next and previous pages, etc. and a plug for the
page's host. The main part of the document is in a wider column occupying the rest of the screen. And how do we get
these columns? We use a table!
In actual fact, I've used a four-column table with two rows, and the layout looks like this:

If you want to see exactly how the page is laid out, click the camera image and have a look at this page with the
borders of the table switched on. ![]()
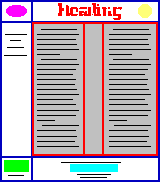
Sometimes the layout you envisage for your page won't fit neatly into a normal table. This can sometimes be overcome by using tables within tables:


It is also possible to use another attribute of the <TD> tag which we haven't discussed yet - the ability to make two or more cells "merge" into one. To do this we use two new attributes - ROWSPAN and COLSPAN. Using ROWSPAN we can make a single cell span more than one row. For example:
<TABLE BORDER=1>
<TR><TD>This is a normal cell</TD> <TD ROWSPAN=2>This
cell is two rows deep</TD></TR>
<TR><TD>This is a normal cell</TD></TR>
</TABLE> ![]()
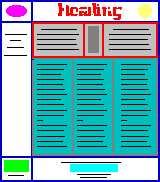
In the next example I have made the top and bottom row of cells merge into one cell:
<TABLE BORDER=1>
<TR><TD COLSPAN=3>This cell spans three columns</TD></TR>
<TR><TD>This is a normal cell</TD><TD>This is a normal
cell</TD><TD>This is a normal cell</TD></TR>
<TR><TD COLSPAN=3>This cell spans three columns</TD></TR>
</TABLE> ![]()
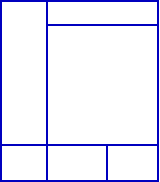
So, by using tables within tables, and/or by merging cells within a table, you should be able to get any sort of layout for pages. Try creating a table which will give the layout shown below:

Once you're happy about using tables in your page layout, go on to the next section and learn about How to Make Lists.
This page hosted by![]()
Get your own
Free Home Page

Last major revision: 22 August 1998 at 02:29 BST
a member of


