

.......... </p> |
|
<p> indicates the beginning of the paragraphs. When they come across a <p> tag,
browsers start a new line and add some extra vertical space between the line they
just ended and the one that they just began.
|
|
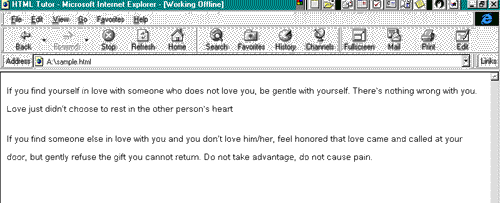
Example <html> <head> <title> HTML Tutor </title><head> <body> <p>If you find yourself in love with someone who does not love you, be gentle with yourself. There's nothing wrong with you. Love just didn't choose to rest in the other person's heart</p> <p>If you find someone else in love with you and you don't love him/her, feel honored that love came and called at your door, but gently refuse the gift you cannot return. Do not take advantage, do not cause pain. </p> </body> </html> Output result  |