

|
To create cell that spans multiple rows or columns, you add the rowspan
or colspan attribute to the <th> or <td> tas, along with the number of
rows or columns you want the cell to span.
|
|
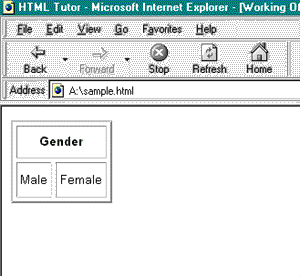
Example <html> <head> <title> HTML Tutor </title><head> <body> <table border=2 cellspacing=4 cellpadding=4> <tr> <th colspan=2>Gender</th> </tr> <tr align=center> <td>Male</td> <td>Female</td> </tr> <table> </body> </html> Output result  |