

|
When you have your rows and cells in place inside your table, you can align the data within
each cell for the best effect based on what your table contains. HTML tables give you several
options for aligning the data within your cells both horizontal and vertical.
|
|
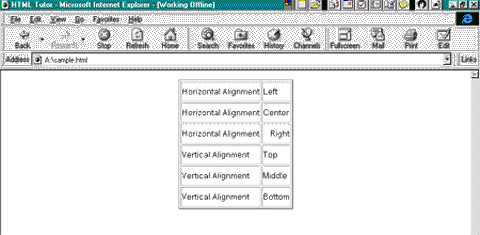
Example <html> <head> <title> HTML Tutor </title><head> <body> <center> <table border=2> <tr align=left> <td>Horizontal Alignment</th> <td>Left</td> <tr align=center> <td>Horizontal Alignment</td> <td>Center</td> </tr> <tr align=right> <td>Horizontal Alignment</td> <td>Right</td> </tr> <tr valign=top> <td>Vertical Alignment</td> <td>Top</td> </tr> <tr valign=middle> <td>Vertical Alignment</td> <td>Middle</td> </tr> <tr valign=bottom> <td>Vertical Alignment</td> <td>Bottom</td> </tr> </table> </body> </html> Output result  |