

|
To create a table in HTML, you use the <table>...</table> tags. The most common attribute to
the <table> tag is the border attribute. border causes the table to be drawn with
a border around it.
Table are specified in HTML row by row, and each row definition contains definitions for each of the cells in that row. So, to define a table, you start by defining a top row and each cell in turn, and then you define a second row and its cell, and so on. The columns are automatically calculated based on how many cells there are in each row. Each table row is indicated by the <tr> tag and ends with the appropriate closing </tr>. Each table row, in turn, has a number of table cells, which are indicated using the <th>...</th> (for heading cells) and <td>...</td> tags (for data cells) |
|
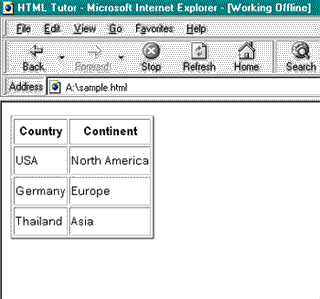
Example <html> <head> <title> HTML Tutor </title><head> <body> <table border=2> <tr> <th>Country</th> <th>Continent</th> <tr> <td>USA</td> <td>North America</td> </tr> <tr> <td>Germany</td> <td>Europe</td> </tr> <tr> <td>Thailand</td> <td>Asia</td> </tr> </table> </body> </html> Output result  |