Shade
Just like a scale of musical notes,
the color ranges in SCURK are scales of descending and ascending shades.
As you become more practiced at SCURKing, you should be able to "see" the
right shade, just like a musician has an "ear" for the right note. Because
of the way the SCURK color palette is laid out, it is hard to come up with
an exact nomenclature for the different shades and colors like there is
with music. Fortunately, you really don't need anything too exact - what
you do need is some way to clearly identify the shades that you
are working with in any particular section of a tile. Just like relative
scales,
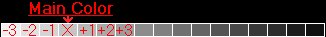
here you can work with relative shades. Start with the main color that
you are using and then refer to the adjoining shades on the color range
as being "one up," "two up," etc. (or "+1," "+2," etc.) for brighter shades,
and "one down," "two down," etc. ("-1," "-2," etc.) for darker shades:

Therefore, as you work, you can
just choose appropriate shades from any color range by going "up" or "down."
I usually start a building by drawing a surface using one central color
and then going "up" and "down" from there. Here is a small house:
As you can see, you really don't
need a large range of shades to achieve a realistic effect, but you do
have to keep track of each shade that you put down. How should you decide
on which exact shade to use? Again, there are no hard-and-fast rules, you
do it by eye. The difference between shades is called contrast,
and is the subject of my next page. You'll need to develop a "feel" for
how much contrast there is between each shade and for how much you need
for a given effect. Let's start out by once again examining the basic greys.
As I wrote before, you can think of the different shades in a color range
as notes on a scale of music. Following this analogy, a "chord" of shades
looks like this:
 This "chord" is made up of side-by-side 2-pixel wide
lines using the same main color and "up" and down" shades as in the first
example image on this page. Notice that there is hardly any noticeable
difference between these shades. Only at the far ends of this "chord" -
"three up" and "three down" - can you really see any difference from the
main color. So here is one of my few "rules" in SCURK: you need a difference
of three shades "up" or "down" on a color range in order to have noticeable
contrast between shades - let's call this "the Rule of Three."
This "chord" is made up of side-by-side 2-pixel wide
lines using the same main color and "up" and down" shades as in the first
example image on this page. Notice that there is hardly any noticeable
difference between these shades. Only at the far ends of this "chord" -
"three up" and "three down" - can you really see any difference from the
main color. So here is one of my few "rules" in SCURK: you need a difference
of three shades "up" or "down" on a color range in order to have noticeable
contrast between shades - let's call this "the Rule of Three."
|
|
Difference of one shade |
Difference of three shades |
| 1. |
Two contrasting surfaces |
 |
 |
| 2. |
Line with two contrasting shades |
 |
 |
| 3. |
Surface in one shade, dots in a contrasting shade |
 |
 |
As you can see, when I use the "Rule of Three," the contrasting
pixels are much more visible. With only a one-shade difference, the contrasting
pixels are almost indistinguishable. Notice that the one-shade difference
is most visible in example 1, less in example 2, and just about invisible
in example 3. This is because the amount of "main shade" pixels and "shade
+1" pixels are about equal in 1 and 2, but there are many more "main shade"
pixels than "shade +1" pixels in 3. The lesson here is that the "Rule of
Three" is especially important for details, when you have only a
small area of contrasting pixels that you want to stand out from a larger
surface. Likewise, notice that in the line in example 2, the "shade +1"
pixels are just barely visible, giving a kind of "blended effect." This
"blending" has a number of uses: smoothing the transition between two areas,
subtly highlighting another detail, giving a texture
to a surface, or "faking" an in-between shade which is not on the palette
- slightly darker than the "main shade," but slightly lighter than "shade
+1." With this in mind, here are the reasons why I used each different
shade in SCURKing the small house.

It really doesn't matter what I use as my "Base Color,"
it's just a guideline. I use the "Rule of Three" for the difference between
sunlit and shaded surfaces. However, since the eaves really aren't that
deep, they don't cast much of a shadow, so I use subtler contrast, only
two. If I wanted I really deep shadow, I'd have used a 3 contrast or even
a 4 or 5. However, since my windows and doors are just about black, I have
to be careful not to allow the shadows to run into these blacks, or else
the house will look moth-eaten. Again, I can use the "Rule of Three" -
as long as the shadows are more than 3 shades away from the window/door
shade (+9), it should look OK. So I know I can use up to +6 for the shadows
(+5 to be safe...). For the roof tiles, I want a subtle texturing
that suggests individual tiles, so I use a one-shade difference.
I could have used a bigger difference of shades or two slightly different
colors (one of the reds) to make the "tiles" stand out more. However, now
we run into problems with pixelation
and scale.
Since this house is small (only 6 pixels long by 4 across), if you made
the individual "tiles" more noticeable, they'd look out of scale in relation
to the rest of the house, the entire roof only has about 20 "tiles" on
it! This problem is not so noticeable in a larger building, and I do get
really fancy with roof tiles in some of my other buildings. But for a small
house, it's better to be subtle.
 |
A large building, lots of shades. Why be
subtle? ;-) |
Overall, the most important thing to remember is that
the proper use of shades is yet another way to "fool the eye." You can
smoothly lead the eye between two different surfaces by using blending
effects or make a detail or shadow stand out by using the "Rule of Three."
In the following sections I'll further explore these techniques.